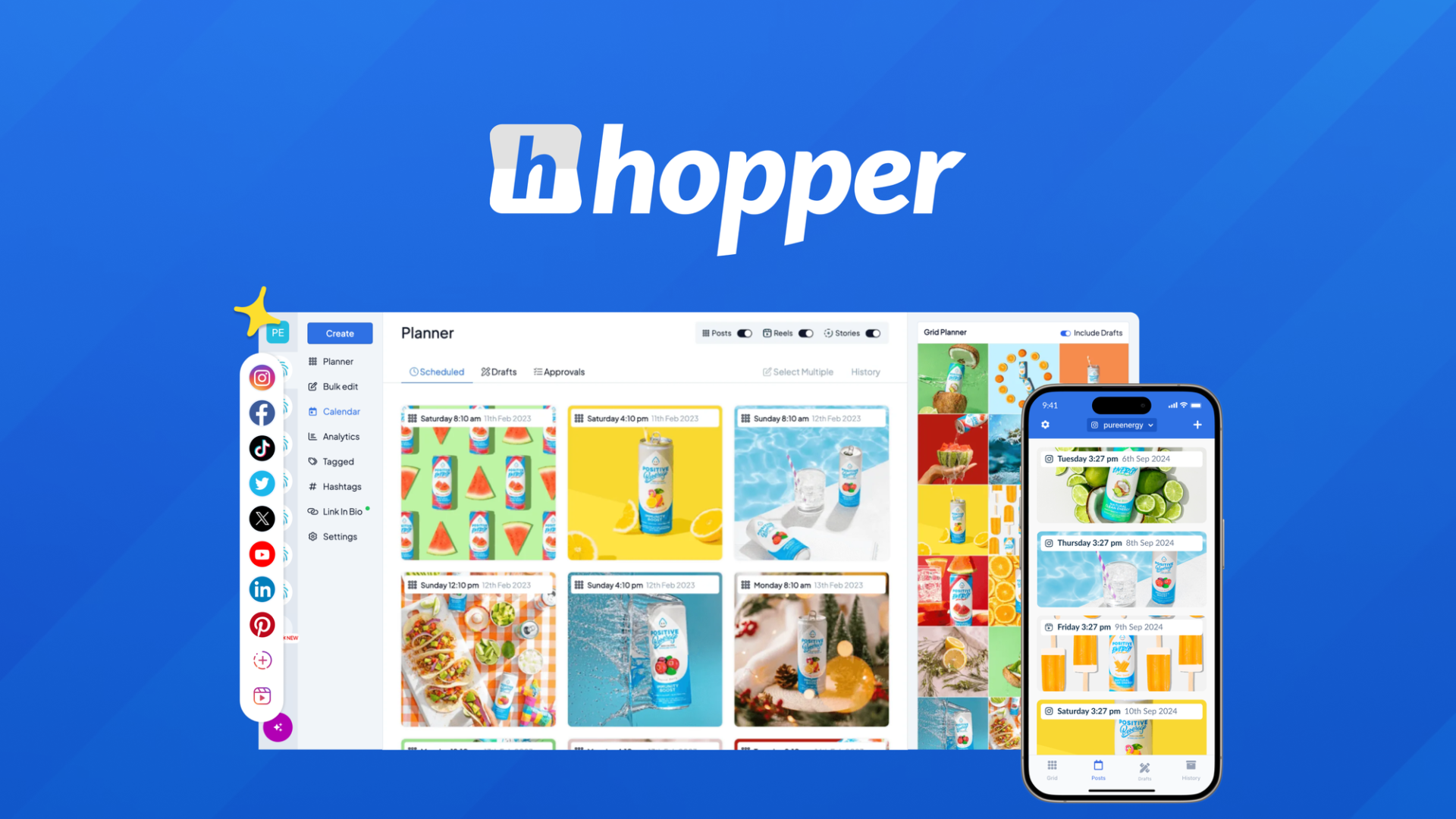
Hopper HQ – Plus Exclusive
5,953,080 ₫ Giá gốc là: 5,953,080 ₫.2,143,109 ₫Giá hiện tại là: 2,143,109 ₫.
Độc quyền Hopper HQ Plus: Dễ dàng lên lịch nội dung trên các tài khoản**. Thúc đẩy *người theo dõi* đến trang đích với liên kết có thương hiệu trong tiểu sử và phát triển thương hiệu của bạn. ** Quản lý phương tiện truyền thông xã hội ** đơn giản.
Không phí ẩn. Không đăng ký định kỳ.
Đầu tư một lần, nhận giá trị mãi mãi.
Nội dung:# Hopper HQ – Plus độc quyềnMệt mỏi với việc tạo nội dung? Tung hứng nhiều tài khoản mạng xã hội có thể khiến bạn cảm thấy choáng ngợp. Bạn đang cố gắng bắt kịp xu hướng và xây dựng lòng trung thành với thương hiệu, nhưng liên tục đăng nội dung mới là một thách thức. Hãy tưởng tượng việc xuất bản dễ dàng trên tất cả các nền tảng của bạn.Giới thiệu Hopper HQ – Plus Exclusive, bản nâng cấp bạn cần để hợp lý hóa sự hiện diện trên mạng xã hội của mình. Bộ công cụ nâng cao này cho phép bạn thường xuyên xuất bản nội dung hấp dẫn và kết nối với đối tượng mục tiêu của bạn hiệu quả hơn. Ngừng cảm thấy trực tuyến kinh niên và bắt đầu sáng tạo một cách dễ dàng. Mở khóa sức mạnh của việc đăng nhất quán và kiểm soát chiến lược truyền thông xã hội của bạn ngay hôm nay. Trải nghiệm tính xác thực và hiệu quả của Hopper HQ – Plus Exclusive.